
昨日はHTTPS化をしたわけですが、本日はWordPressテーマを変更しました。WordPress導入からずっと、「Simplicity2」を使っていました。名前のとおりシンプル、かつ無料という素晴らしいテーマでした。
その「Simplicity2」作者のわいひらさんが、新たに作成したのが、「Cocoon」です。
WordPressテーマ、Cocoonとは
設計思想は「Simplicity2」と、ほぼ同じ。
以下の7つが主な特徴となります。
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
Simplicityフォーラムに投稿された「約3500トピック」と「約23000の投稿」から、ご意見を出来る限り参考にさせていただいて、新しいテーマとして再構築しました。
完全な互換性はないですが、「Simplicity2」の後継となる無料テーマです。2018年の7月1日より、正式版としてダウンロードできるようになっています。
そして「Simplicity2」から、強化されたところもたくさん。従来はプラグインに頼っていたことも、「Cocoon」の機能で出来るようになっているものもあります。

このブログも、「Cocoon」を導入して、パワーアップをはかりたいと思います。
Cocoonの動作推奨環境をチェック
まずは導入に当たり、推奨環境をチェックします。
Cocoonの推奨環境はこちら。
WordPress4.7以上
PHP7以上(5.6でも動作するとは思います)
WordPressの最新バージョンは、2018年11月21日現在、4.9.8。意外と最新でなくてもOKのようです。ちなみに、私の環境は4.7.11。バージョンアップして何かあると嫌なので、このような状況。この機会に最新版にバージョンアップすることに。そして、プラグインも、見直しとバージョンアップを行うことにします。
PHPは7以上。これはサーバー側での設定なので、ロリポップにて確認。現在5.6でした。こちらもこれを機会に、7にバージョンアップします。
速度チェック
次に現状の速度チェックをしておきます。高速化機能もあるようなので。実はここが、ずいぶんと悩んでいるところです。私の契約するロリポップのライトプランは、はっきりいって遅いのです。いずれサーバーを変えなければと思っております。
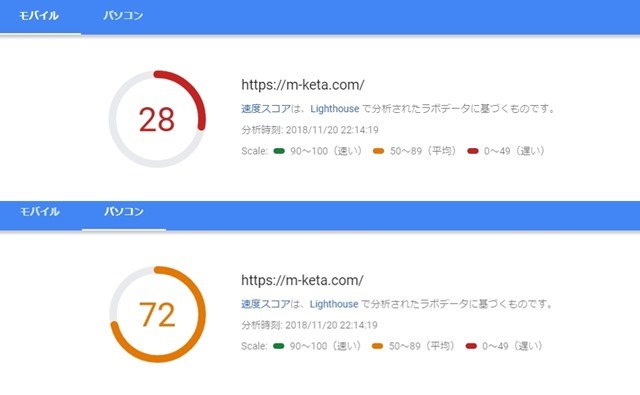
「PageSpeed Insights」で計測すると、モバイル28、pc72という数値。時間は午後10時頃、モバイルの数値が最悪です。

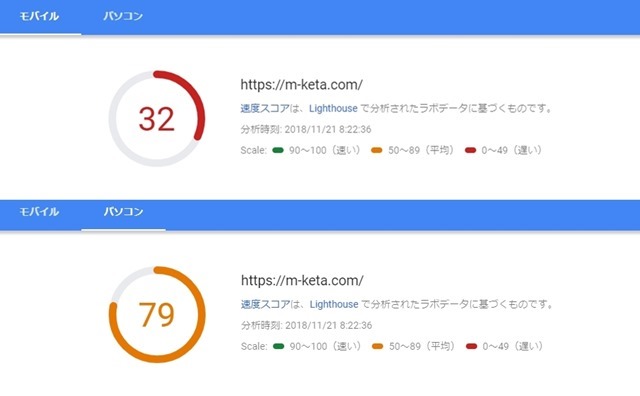
翌日の朝に、もう一度チェックしてみることに。

やはりモバイルのほうが、かなり遅いですね。
下準備
現状を把握したところで、テーマインストールのための下準備です。
まずはバックアップから。私はロリポップで、バックアップオプションを利用しています。1日1回、毎朝5:30にバックアップを取っているので、こちらは問題なし。
次にロリポップで、PHPのバージョンアップ。サーバーの管理・設定 > PHP設定へ、5.6から7.1にします。5~10分ほどで反映されるようです。
次にWordPressのバージョンアップ。Ver.4.7.11から、Ver.4.9.8へ。ついでにプラグインのバージョンアップも。そして、この際、停止しているものは削除しました。
最後にgoogleアナリティクスやサーチコンソールのID、アマゾンのアクセスキーやシークレットキーなど、解析ツールやアフィリエイト関連に使う、IDやキーをテキストファイルに控えておきました。
Cocoonインストール、有効化
インストールの手順については、公式ページで詳しく解説されています。

Cocoonのダウンロードページから、「Cocoon親テーマ」と「Cocoon子テーマ」、両方ともパソコンに一度、ダウンロード。
WordPress管理画面の、外観 > テーマ > 新規追加で、親テーマの「cocoon-master.zip」をアップロードして、インストール。
テーマのページに戻って、同じように「cocoon-child-master.zip」をアップロードして、インストール。子テーマをインストールしたら、有効化。
親テーマと子テーマをインストールしますが、有効化するのは子テーマです。ここだけ間違えなければ、問題はないでしょう。

Cocoon設定

インストールが終われば、次に各種設定、カスタムにとりかかります。「Simplicity2」では、外観 > カスタマイズから行なっていましたが、「Cocoon」では、管理画面メニューの「Cocoon設定」から、設定やカスタマイズを行ないます。
ここからは、いろいろ試すのみ。設定しては、やめて、また設定して、の繰り返しです。しばらくはいろいろと試していきます。
もう一度、速度チェック
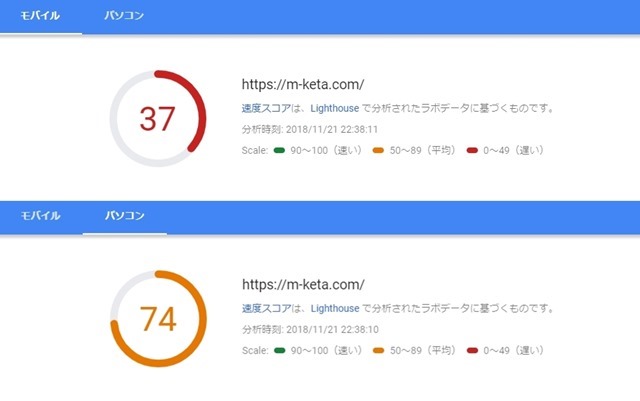
最後にテーマを変更してからの、速度チェックです。ほぼ同じ時間帯にしてみました。

昨日の夜に比べると、少しは速度アップしたようです。
まとめ
とりあえず「Cocoon」導入は、ひとまず終わりました。下準備とインストールだけなら、それほど時間はかかりません。あとは設定を煮詰めていくだけです。
元がシンプルで、カスタマイズがしやすいということは、自分なりに作り込んでいけるということです。ただ、そこまでしなくても、見た目に関しては、スキンを設定すれば、それなりの形になります。
ブログは見た目より、中身が重要なので、あまり見た目にこだわりすぎないようにしたいと思ってます。それでも、いろいろと変えていきたいところは、あるのですが…


