
以前からやらなきゃと思っていたHTTPS化。サイトの設定だけならそれほど面倒はないのですが、記事内の画像URLや内部リンクのURLなど、すべてHTTPSに修正しなければなりません。
これは画像のたくさんある、このサイトではかなり面倒そう。ということで、なかなか手がつけられませんでした。しかし、世の流れHTTPSが当たり前。ブラウザでもHTTPS化されていないと、「保護されていない通信」とまで出る始末。
googleでもHTTPS化を検索順位の指標にしているようなので、新しい年に向けて、ブログを進化させていきたいと思い、HTTPS化することにしました。
今回の記事は、このときの忘備録として、行ったこととつまずいた点を書き残しておきます。
「HTTPS化」と書きましたが、これにはSSLサーバー証明書が必要です。私の契約するサーバー、ロリポップでは、無料で独自SSLが提供されているので、これを利用することにします。
ロリポップ&ムームードメインでの設定

まずはサーバー側の設定です。これをやらなきゃ始まりません。
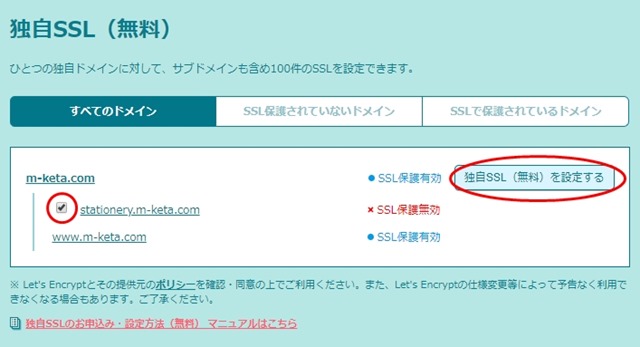
ロリポップのユーザー専用ページで、セキュリティ > 独自SSL証明書導入。ドメインを選択して、独自SSL(無料)を設定するをクリック。
選択したドメインが「SSL設定作業中」に、しばらくすると「SSL保護有効」になるとのこと。しかし、私の場合は「SSLを設定できません。」となりました。
このときは、よくある質問を確認。「SSL保護有効」にならない場合、ネームサーバーの設定変更が必要とのこと。
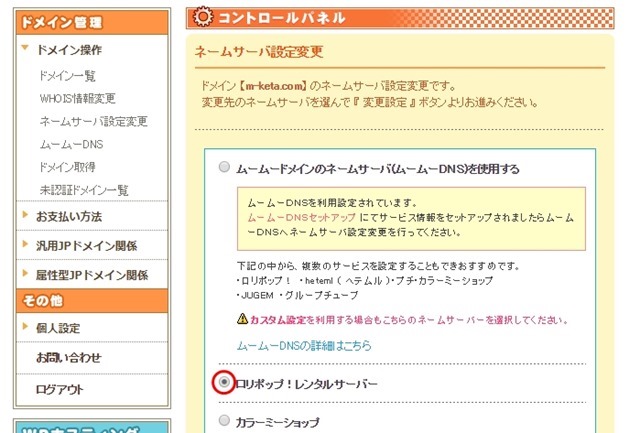
私はムームードメインを使っているので、ムームードメインのコントロールパネルから、ネームサーバー設定変更。「ムームードメインのネームサーバを使用する」から、「ロリポップ!レンタルサーバー」に。

しばらく時間を置いてから、もう一度SSL設定をしてみると、無事「SSL保護有効」になりました。なお、「SSL保護有効」になるには、長いときで数時間かかることもあるようです。
WordPressでの設定
サーバーの設定が終われば、次にWordPressでの設定です。HTTPS化においては、サーバーの設定よりも、こちらの設定のほうが大変です。
サイトの設定

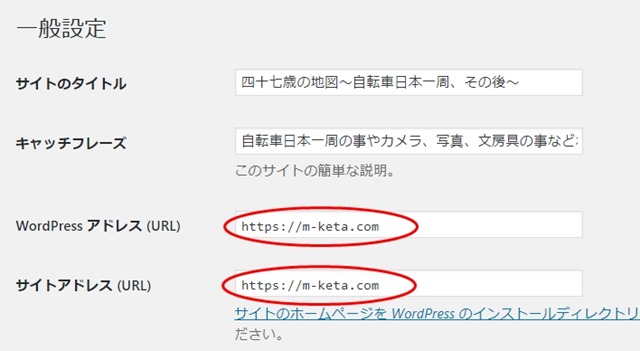
サイトの設定といっても、こちらは簡単です。WordPressの管理画面で、設定 > 一般。「WordPress アドレス (URL)」と「サイトアドレス (URL)」の欄を、「https://~」で始まる形に変えるだけです。
記事の設定

さて、この記事の設定の変更が、一番やっかいです。記事内にある画像リンクや内部リンクのURLを、「https://~」に置き換えなければなりません。一つ一つで作業でやっていると、果てしなく時間がかかってしまいます。ということで、ここはプラグインの力を借りて、置換を行います。
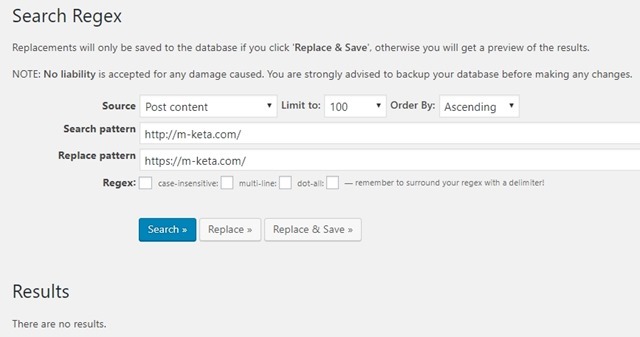
この置換作業では、「Search Regex」というプラグインが、よく使われています。私もこちらを利用。くわしい使い方は他の方のブログに任せるとして、私の場合、ちょっとしたアクシデントが。

変換前を「http://m-keta.com/」に、変換後を「https://m-keta.com/」で、画像数が多いので、「Limit to」を100に設定して、とりあえず「Replace」してみました。すると、990個くらいの置換候補が出ました。
100個が上限じゃないのかと、最初は不思議に思ったのですが、よくよく考えれば100記事分の置換候補なんだなと。それでざっと確認して、「Replace&Save」で置換。
まだ全てが置換されたわけではないので、次の100をと思って、「Replace」をクリックするのですが、もう置換候補が出てきません。
記事を確認しても、まだ「http://」で始まるものが、たくさん残っています。しかし、もう候補は挙がってこない。どうしたものかと悩んだ後に、サイトのアドレスの後ろにフォルダをつけて、「Replace」してみました。
画像の場合は、変換前を「http://m-keta.com/wp-content/uploads/」に、内部リンクのURLは、変換前を「http://m-keta.com/post」に、変換後はそれぞれ「https://」に変えるかたちです。
すると先程は候補に挙がらなかったものが、挙がってきました。これで残りの分の置換も、すべて変換することができました。
これで終了といきたいところですが、ちょっと待ってください。他にもリンクを修正しなければならないところがあります。
ひとつはサイドバーにある、プロフィール画像。もう一つはヘッダーメニューのカスタムリンクです。これらは忘れがちだと思いますので、きっちりと修正です。このあたりは人それぞれなので、設定していない場合は必要ありません。
外部リンクの設定
記事の中には、内部リンク以外に、外部リンクもあります。これもHTTPS化されているものは、変更するのですが、コレは確認しながら、ひとつずつ行なうしかありません。
このときにも「Search Regex」が、役立ちます。「http://」で「Search」して、ひとつずつeditで編集していきます。実はコレが一番大変かも。
日本一周記には、ヤフーのルートラボの地図を貼っているので、これらは一括で変換。それ以外は、ちまちまと確認しながらの、置換です。
なお、無料ブログサービスでは、FC2ブログはHTTPS化されていますが、ライブドアブログはされていなかったりします。記事中で紹介しているブログがFC2ブログは変更、ライブドアブログはそのままにします。
301リダイレクトの設定

一応HTTPS化はこれで終了ですが、まだまだすることが残っています。次は、HTTPSへのリダイレクトの設定です。
301リダイレクトとは、「http://」で始まるURLでアクセスされた場合、強制的に「https://」のURLに飛ぶようにすること。
通常はサーバーにある 「.htaccess」 ファイルで設定するのですが、ちょっと難しそう。ということで、こちらもプラグインを使うことに。
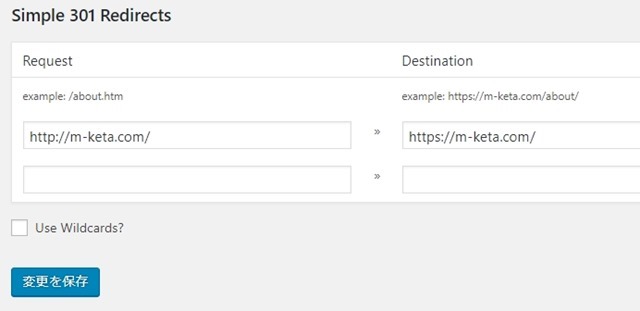
「Simple 301 Redirects」は、301リダイレクトの設定のみの、シンプルなプラグインです。

Requestに「http://m-keta.com/」、Destinationに「https://m-keta.com/」を記入するだけです。
あとは「http://~」で打ち込んで、「https://~」に飛んでいるか確認するだけです。
きちんとリダイレクトされているかは、こちらのサイトで確認することもできます。
googleツールの設定
アクセス解析ツールを導入している場合は、これらも変更しなければなりません。私の場合は、GoogleアナリティクスとGoogle Search Consoleを利用しているので、それらの設定も変更します。
Googleアナリティクスの設定
こちらは簡単。管理 > プロパティ設定で、「デフォルトのURL」を「https://」に。同じようにビューの設定の「ウェブサイトのURL」を「https://」するだけです。
Google Search Consoleの設定
こちらはちょっと大変。設定の変更ではなくて、新たにサイトを追加しなければなりません。HTTPS化以前のデータを引き継ぐことができないのです。
こちらのサイトを参考にさせていただきました。
WordPress無料テーマ「cocoon」の作者、わいひらさんのブログです。HTTPS化の手順も書かれていて、それらも参考にさせていただきました。
まとめ
HTTPS化でやったこと。
- サーバー側の設定
- WordPressの設定
- 記事内のURL変更
- 301リダイレクトの設定
- googleツールの設定
HTTPS化してみた感想は、かなり大変ということ。ブログ自体の変更はそれほどでもないけど、それに付随する作業と、確認が大変かなぁと。目に見えるメリットはあまりないですが、これからの時代はHTTPS化が必須のようですので、とりあえずやってみました。
次はWordPressテーマの変更をします。これまた、大変!!


